Huerta de Hierro/Sitio Web
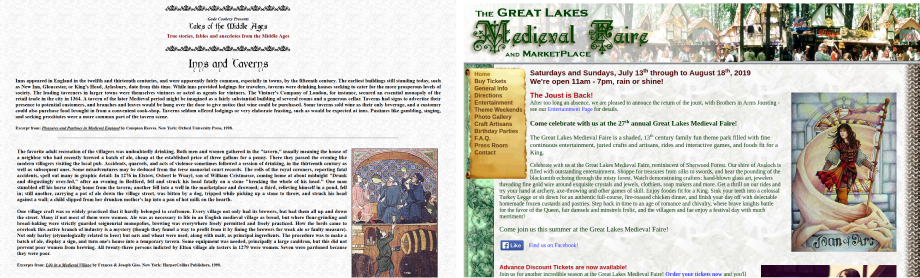
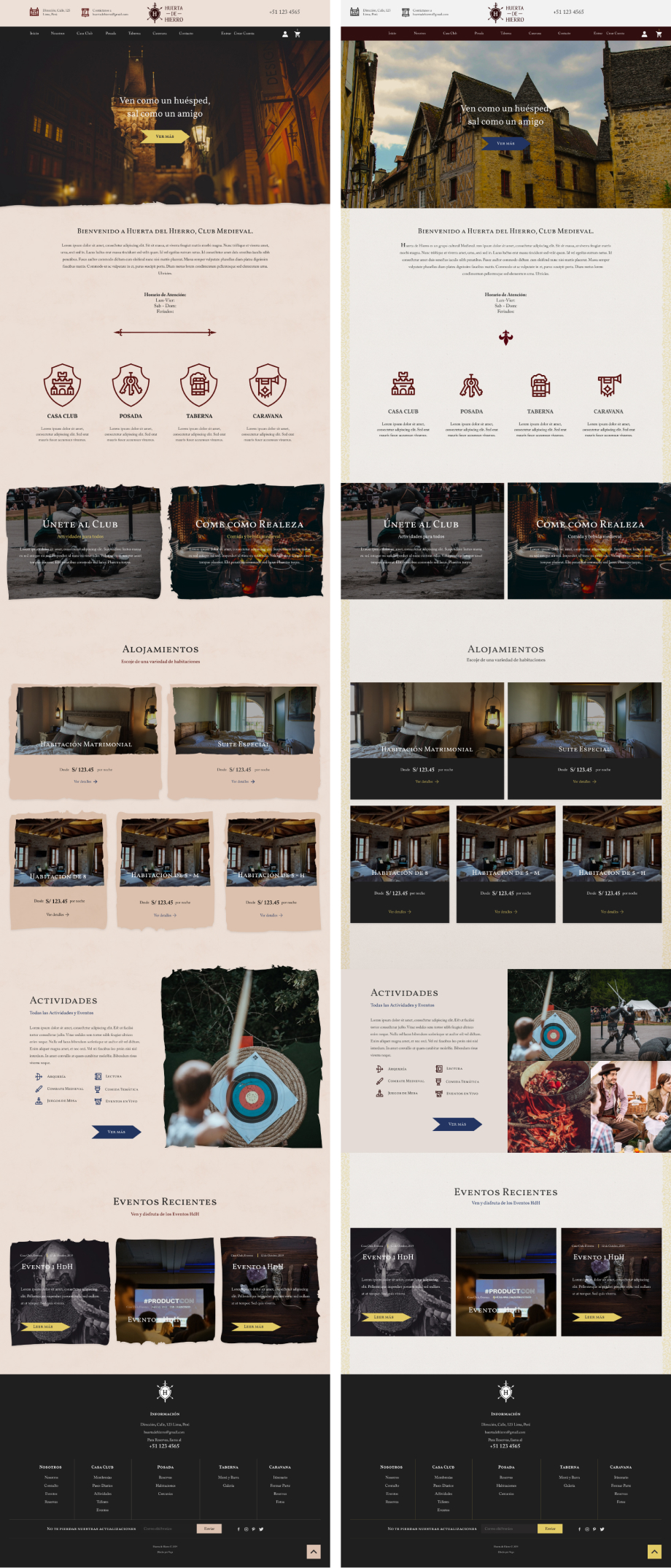
Para este encargo, me pidieron diseñar el Sitio Web principal para Huerta de Hierro, un centro cultural medieval en Lima. Acordamos en utilizar una plantilla web para la misma, pero crear una interfaz diferente y temática para dar algo nuevo a la marca.
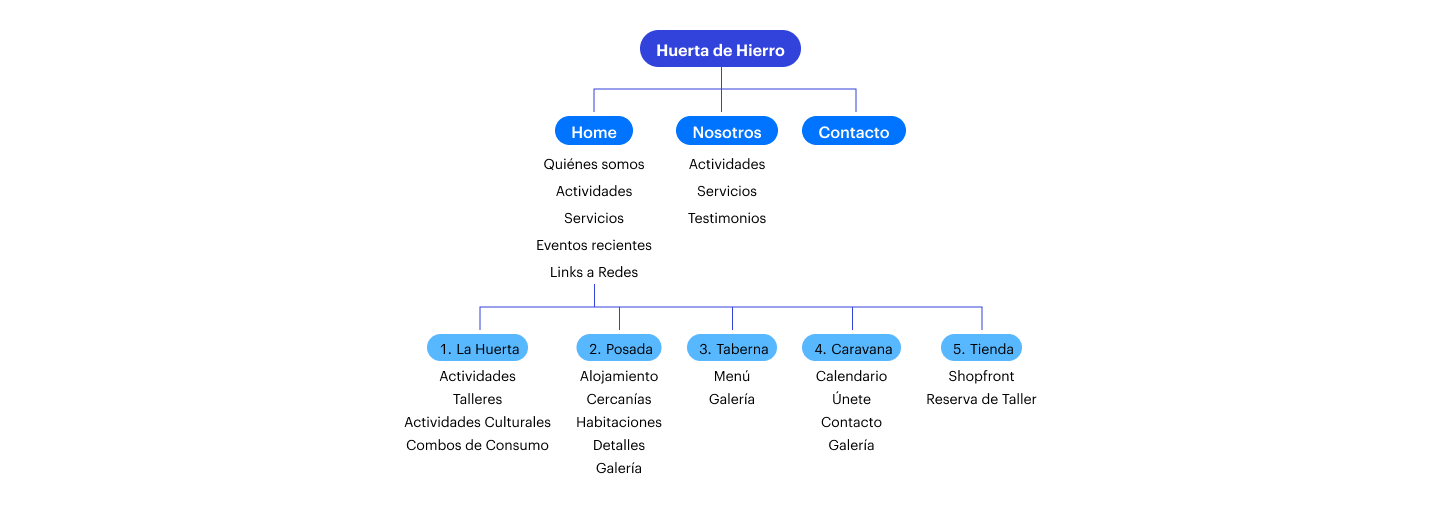
Huerta de Hierro ofrece una gran gama de servicios y actividades y cada una de ellas necesitaba diferenciarse y ofrecer información clara en distintas secciones de la web. Por ello, empecé el proyecto definiendo estos servicios, sus alcances y objetivos que tenía en equipo HdH al presentarlos en su nueva página web.