Feedback automático
En UTP, recibí el encargo de crear las interfaces y el flujo de una herramienta diseñada por el equipo de Tecnología para facilitar la corrección de tareas de los docentes de los cursos virtuales. Inicialmente, la página se creó para distribuir con docentes del curso de Inglés, pero debía ser escalable a 100+ cursos eventualmente. La página era temporal - eventualmente las interfaces se transferirían dentro del LMS propio de UTP - UTP+Class.
El pedido inicial tenía las siguientes metas:
- Ofrecer un flujo fácil de usar para los docentes (40+ años de edad, sin mucho conocimiento de herramientas web)
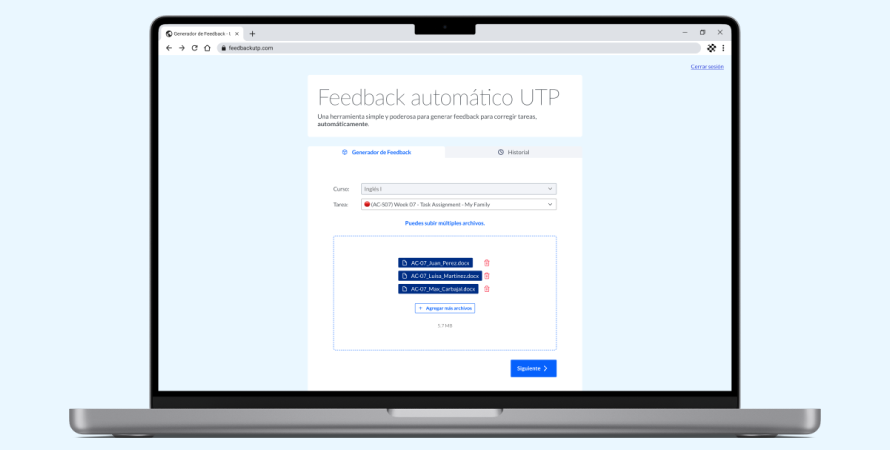
- Permitir generar feedback para múltiples archivos.
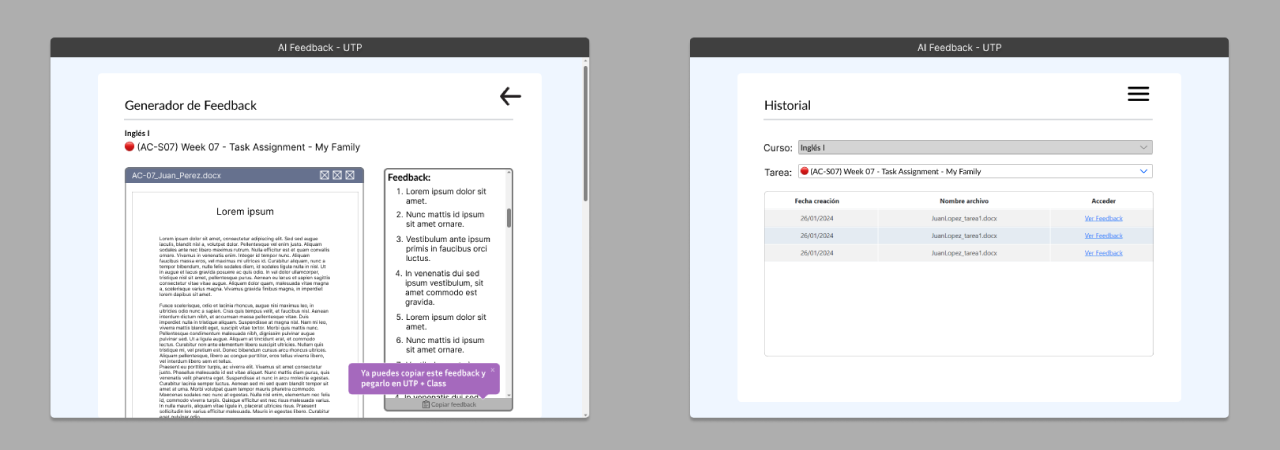
- Permitir visualizar, copiar y descargar el feedback individual para cada archivo inmediatamente.
- Permitir visualizar, copiar y descargar el feedback generado previamente - individual y masivamente.
- Diseñar las pantallas de forma que sean eventualmente integrables dentro de UTP+Class.


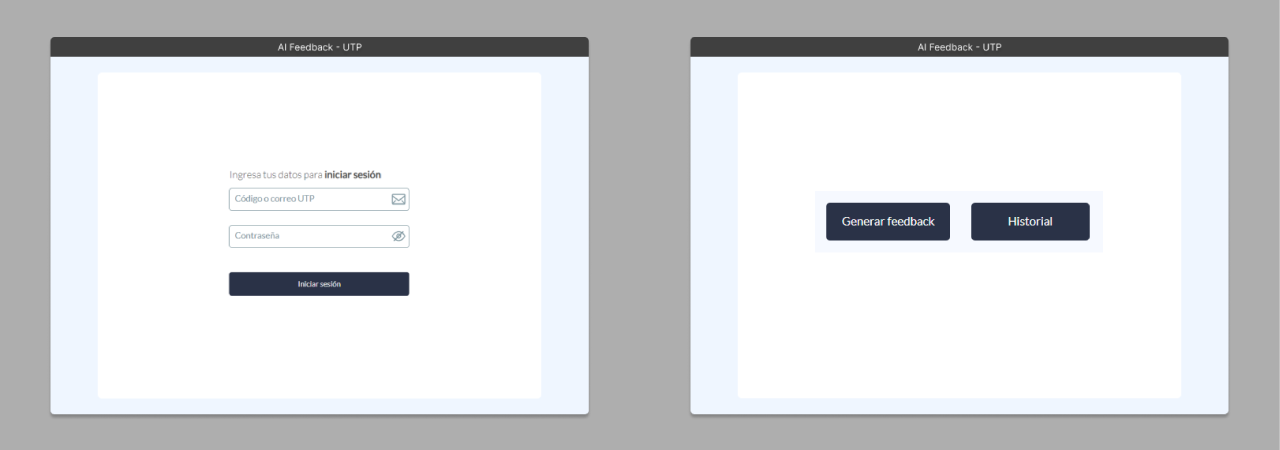
Mi equipo ya tenía un esquema de flujo designado para la herramienta (Figuras 1 y 2) – mi trabajo consistió en traducirlo a interfaces claras.